ooooops I guess we’re* full-stack developers now
*by “we’re” i mean front-end developers
View a YouTube video of the talk I recorded in my booth.
(it probably has some nuance and enthusiasm that
the paragraphs below lack.)
👋 I’ve spent my whole career self-identifying as a front-end developer and trying to help others become better at it.
and boy are my arms tired

I run the site CSS-Tricks (which recently had its 12th birthday), a resource site all about building websites.
I also co-founded the site CodePen, a social coding platform all about building things with front-end technology.
I also co-host a podcast called ShopTalk Show which is going on 400 episodes.
I'm sure I've talked to thousands of other developers over the years, which has helped me understand the industry and the spectrum of work it takes to make websites happen.
What is a front-end developer?
- It's a job and a common job title.
This is important because it's not just semantics. It's a job that people are hired to do, and it is their job title at work. Nothing more personal than money.
How we define what this job is and what the expectations are is personal.
Look at any job board that has technology jobs on it and you'll see postings for front-end developers.
What is a front-end developer?
- It's a job and a common job title.
- It deals very directly with the browser, devices, and users.
Everybody that works on websites probably has their browser open all day, but front-end developers live in there. They have DevTools open. They have multiple browsers open and test across versions and platforms.
Crucially, they care about the users that interact with those browsers and assistive technology.

Mina Markham explains what a front-end developers is at a high level:

There is a distinction from back-end developers. Its not that back-end developers don't care about users, it's just that responsibility is delegated.
Monica Dinculescu puts it well:

The browser is at the heart of the job of front-end development. Whatever you are doing, if your concern is how things ultimately look and work in a browser, that's front-end development.

It's harder than it gets credit for.
What is a front-end developer?
- It's a job and a common job title.
- It deals very directly with the browser, devices, and users.
- There are loads of tools involved, but ultimately it comes down to HTML, CSS, and JavaScript.
Those are the languages that browsers speak. Yes yes, there is SVG and PNG and whatever else also, but you know what I mean.
Whatever other tooling you use, it all comes down to what ships to the browser, and front-end developers are responsible for that.
 They are gonna come up at work.
They are gonna come up at work.
Not all front-end developers know all the languages equally well. In fact, there are lots of developers out there who hardly write any JavaScript at all, but who are otherwise very successful front-end developers. And there are also a lot of front-end developers who write almost nothing but JavaScript. 🤯

My article The Great Divide digs into the split between front-end developers who are deeply into JavaScript and those who are not.
It's not just my thoughts, but a collection of quotes from many others who feel the divide.

Brad Frost coins the terms "Front of the Front" and "Back of the Front" as a way to describe another sort of divide. He points out that it's not a weakness, but a strength in putting those different people together.
At Google we have Front End Software Engineers and UX Engineers to attempt to address these differences. The two career ladders are very different with different expectations and different criteria for advancement.
— Steve Paulo (@StevePaulo) January 21, 2019
At Google, the divide is recognized and split by job title. Plus, those two career ladders get paid the same.


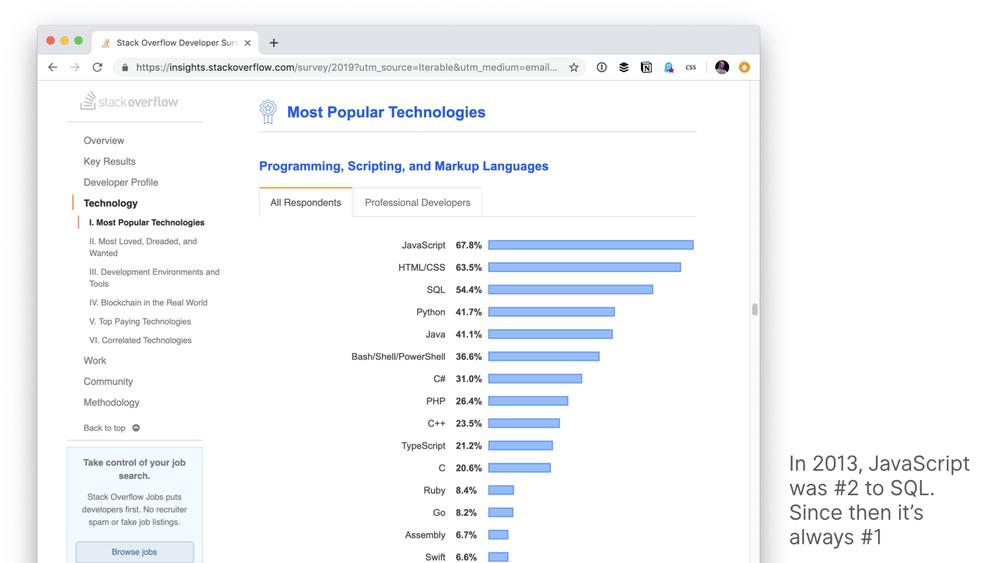
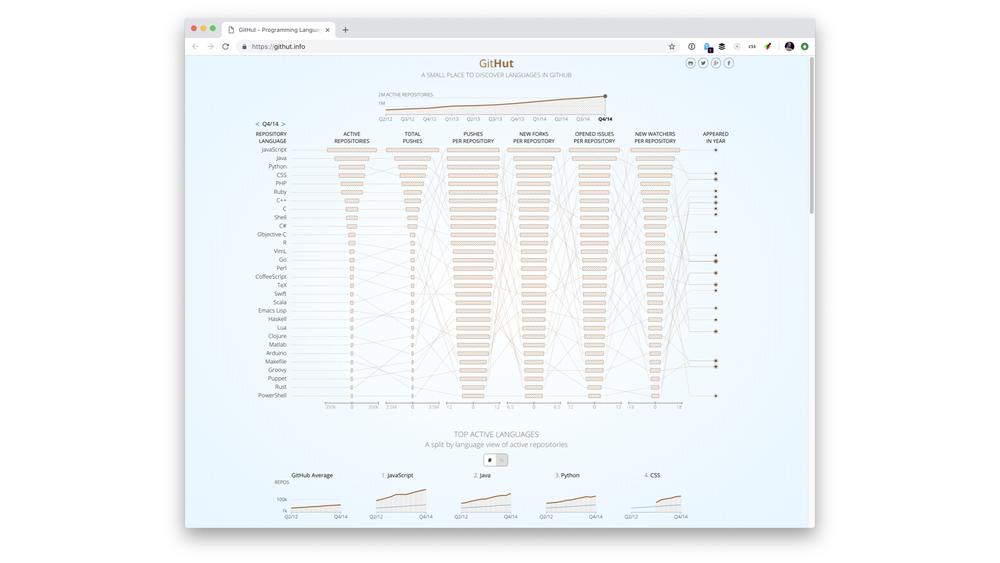
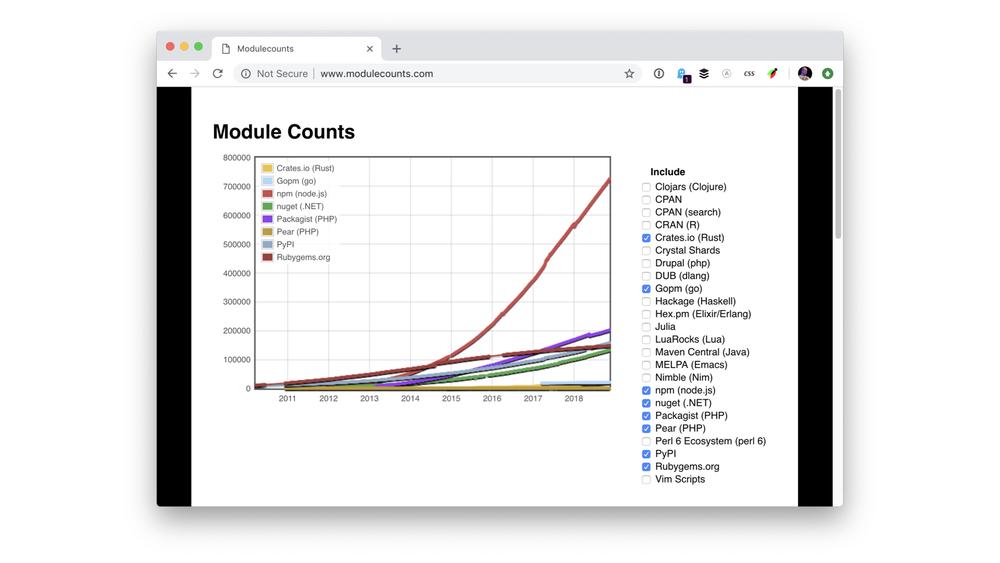
There is no doubt about it. Particularly since about 2015, JavaScript has exploded as a language.



If you need to look at these bigger, use DevTools or whatever. C'mon you're front-end developers right?

Our jobs are already facinating! So we all deal with browsers and users and devices. That's core. But we all know different stuff, and actually put that knowledge to work.
Some of us are designers. Some of us are photographers. Some of us know the law really well. Some of us are way into performance. Some of us specialize in accessibility. Some of us embrace social media.
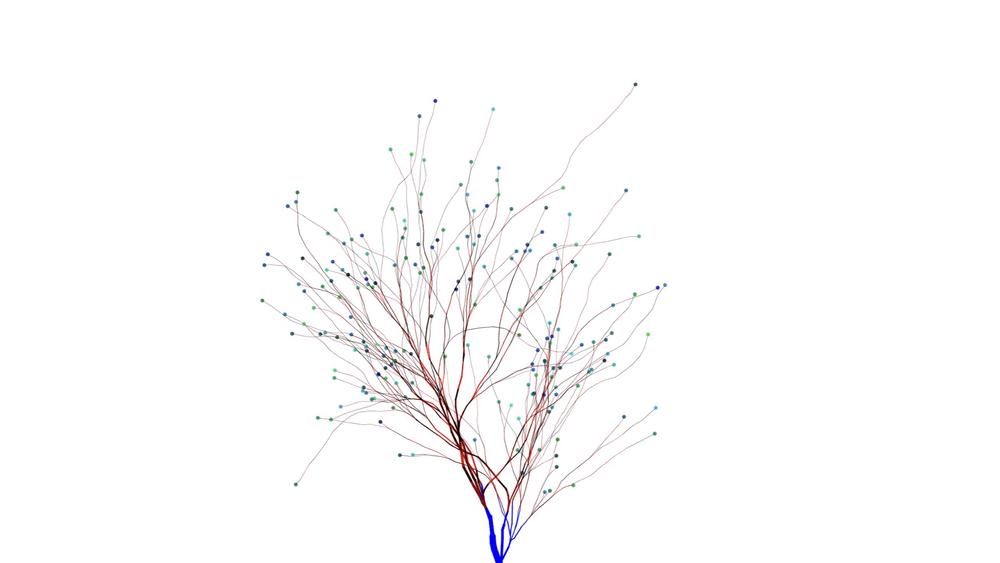
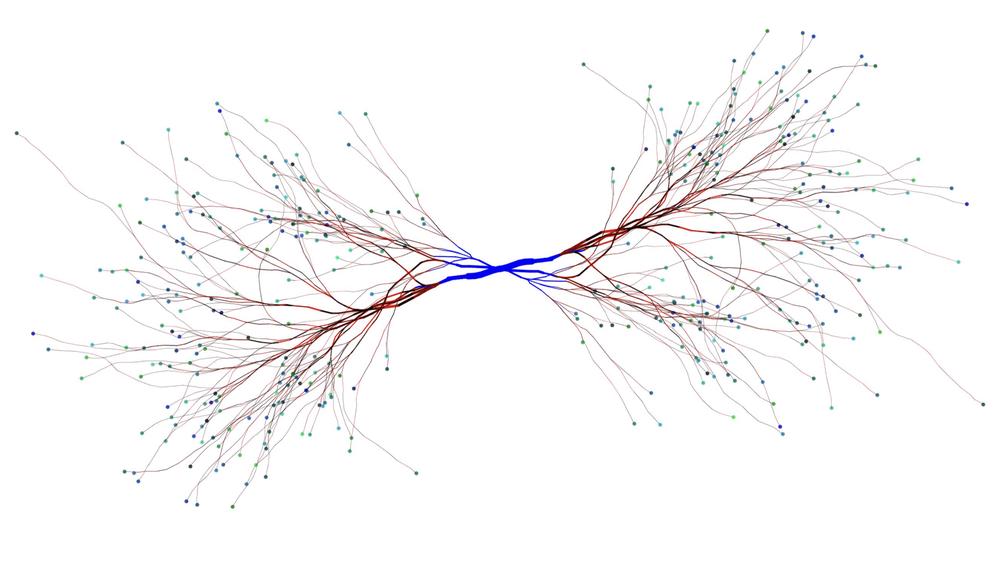
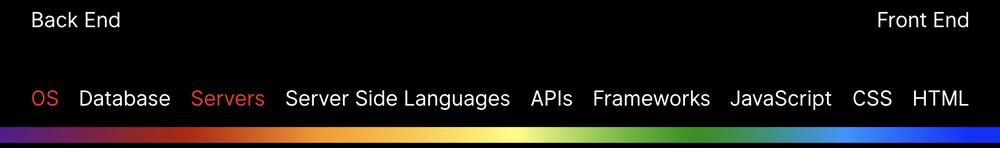
Metaphorically, you could map us like this tree.

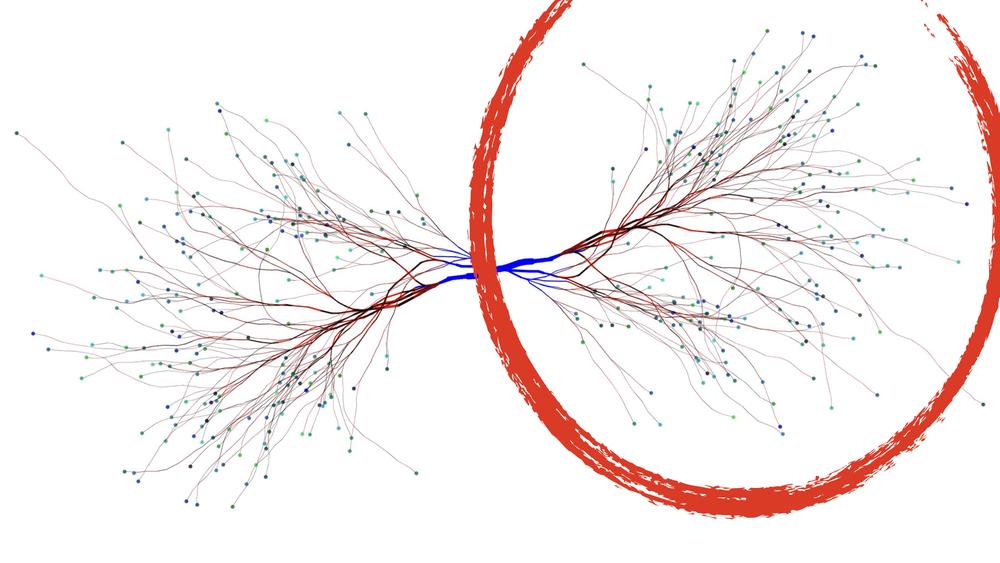
This metaphor probably doesn't hold up quite perfectly, but the divide looks a little something like this. We still share some fundamentals, and we still branch out and know lots of different stuff, but one side is heavily focused on JavaScript and "Back of the Front" type work and the other is not.

Since this talk is about the slow morphing of front-end developers starting to do more full-stack work and having that role grow wider and wider, let's just assume we're talking about front-end developers who go down the heavier JavaScript road.
A bunch of stuff you need to do to build websites has sort of moved stacks.
Back End → JavaScript
That is, from more of a back-end-and-friends skillset to a front-end-and-friends skillset.
Component-Driven Design & Development
Thanks, Obama JavaScript.

It seems to me non-JavaScript server-side rendered projects never really embraced components. (There are examples, don't @ me, but I mean across the gigantic PHP CMS landscape and Ruby on Rails and huge players like that.) You had templates and includes, but they are a pale comparison to real component-driven development.
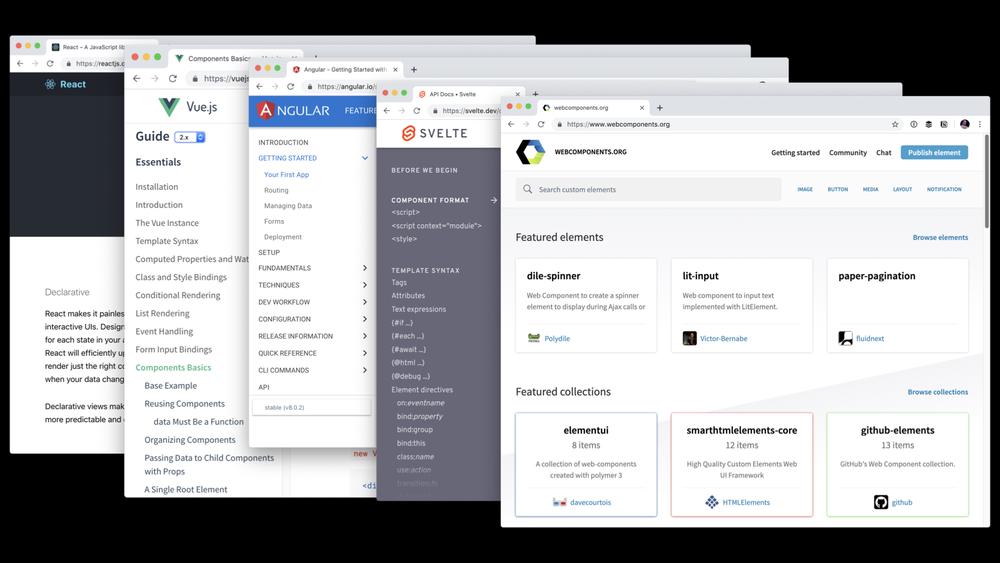
It's facinating to see that while there is a wide variety of JavaScript-based frameworks that all disagree on plenty of things, one thing they all agree on is the idea of components. Even native web components... it's right in the name.

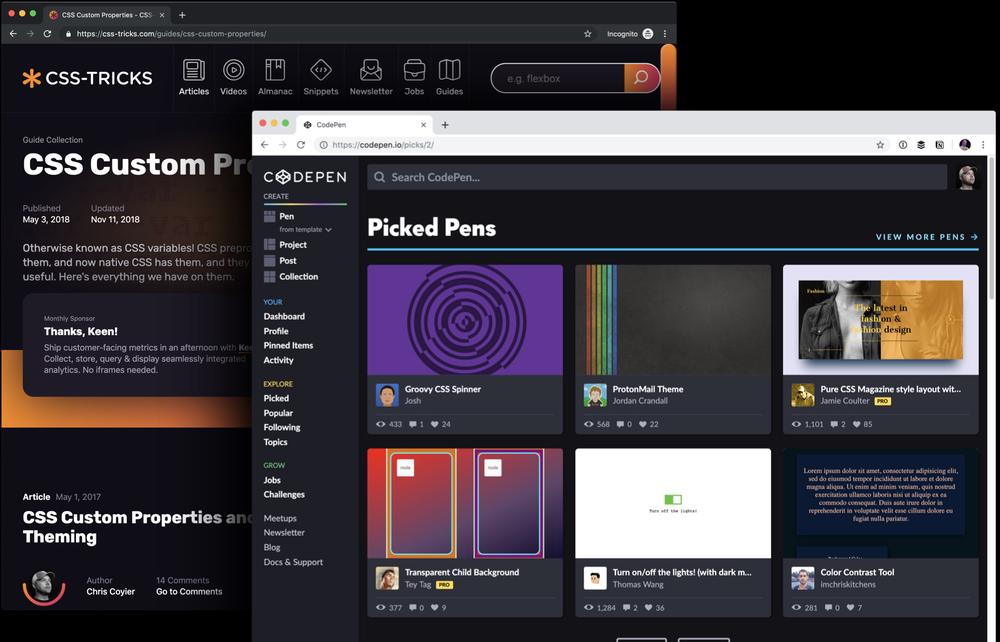
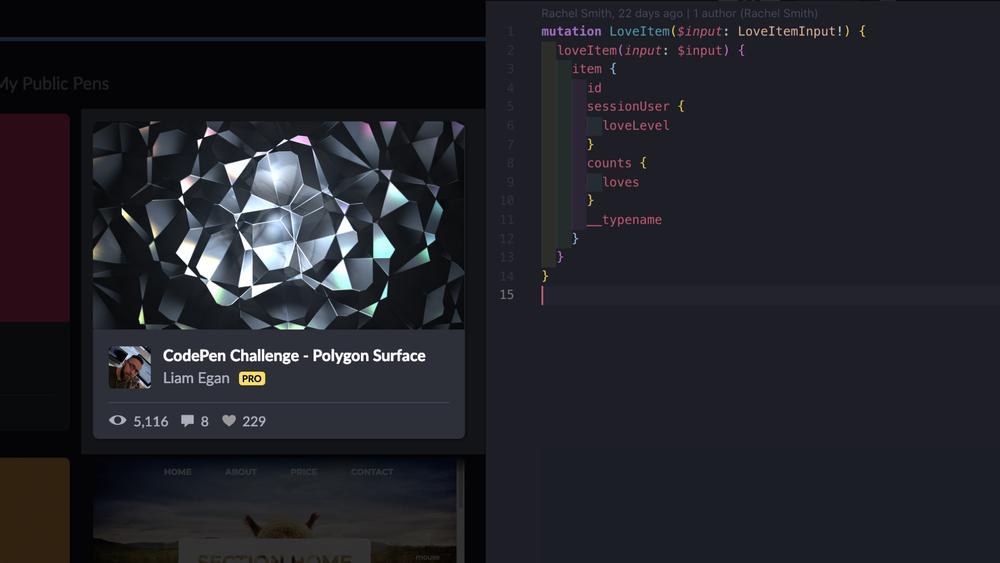
Let's take a quick look at CodePen, which is a React powered site (mostly) these days.

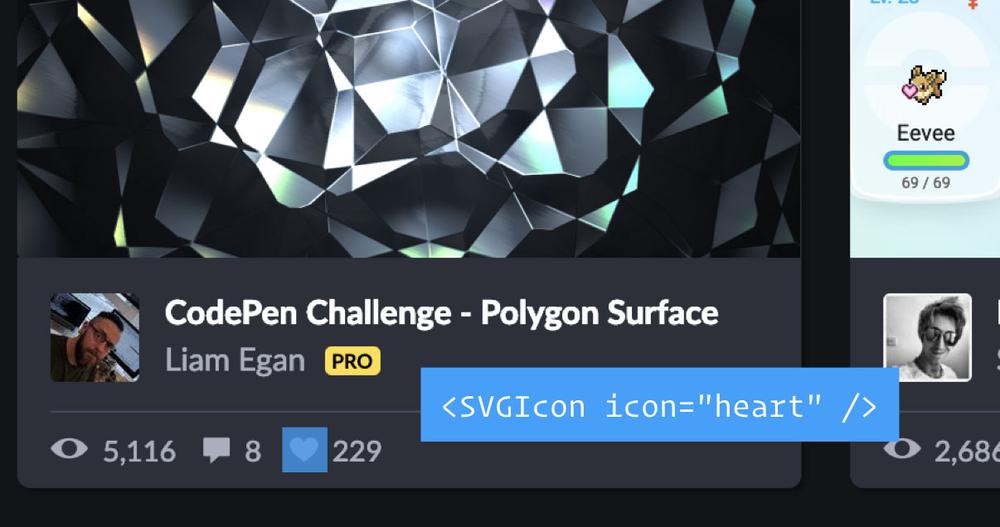
Even this tiny little SVG icon? It's a component. We call it an
<SVGIcon /> component because it nicely abstracts
away a few things that are useful to us.

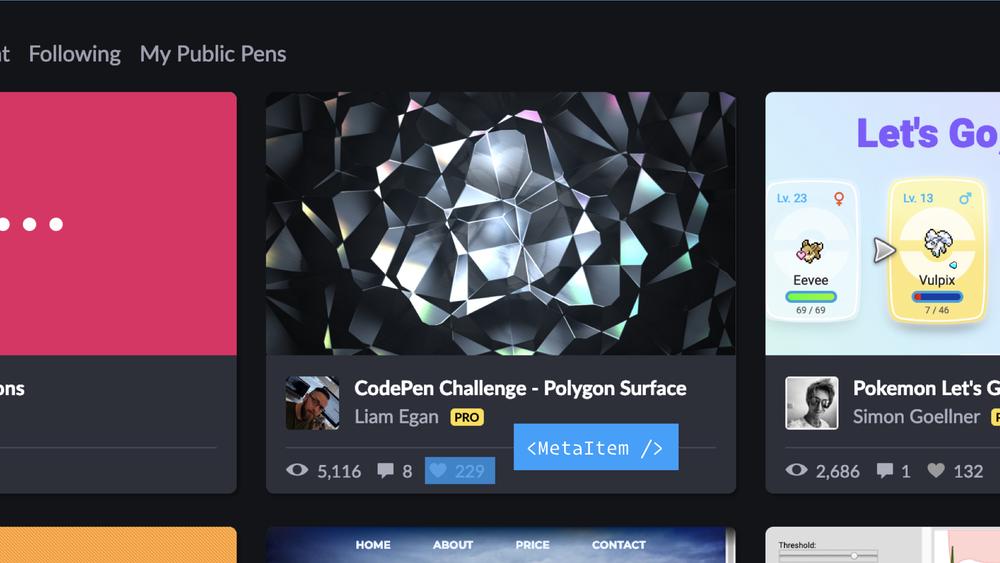
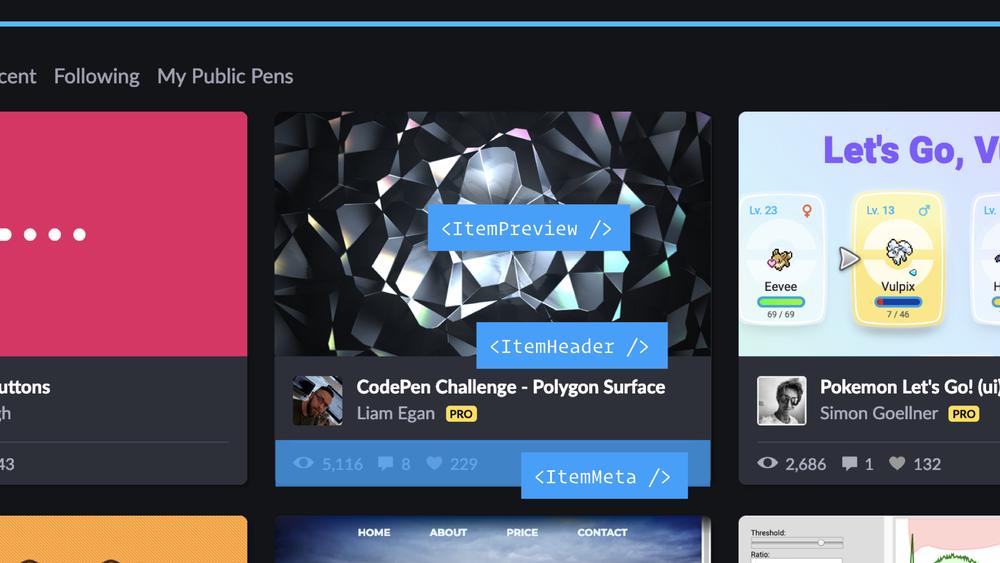
Pairing an icon with a number is another component, because it is another repeated pattern and might have additional responsiblity, like being clicked.

That whole row of MetaItem components might become a component, along with other aspects of an Item's display

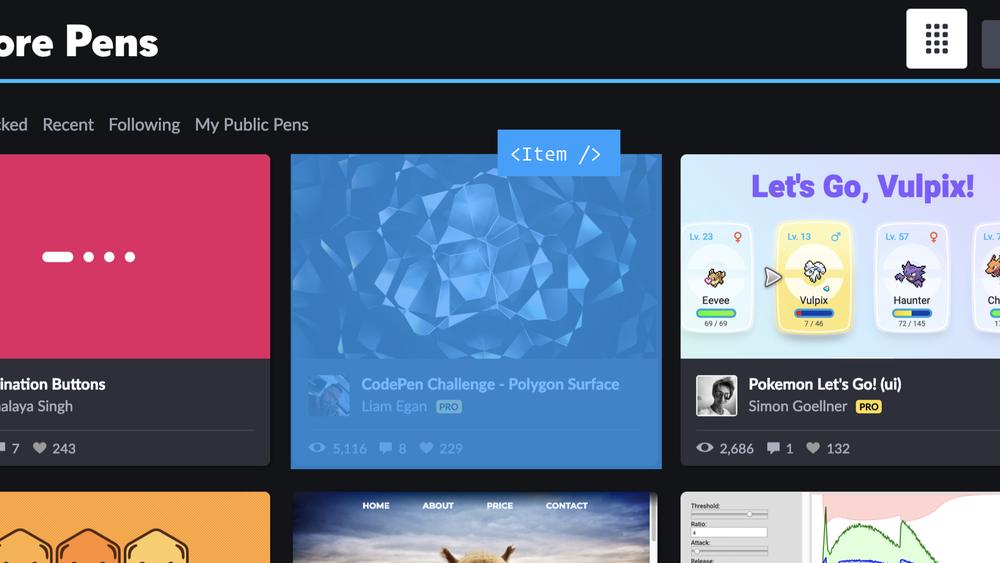
So of course the whole Item itself becomes a component.
These are visual and functional abstractions of what we need to build the UIs. There is semantic HTML underneath, but the abstractions are building blocks of our own devise.

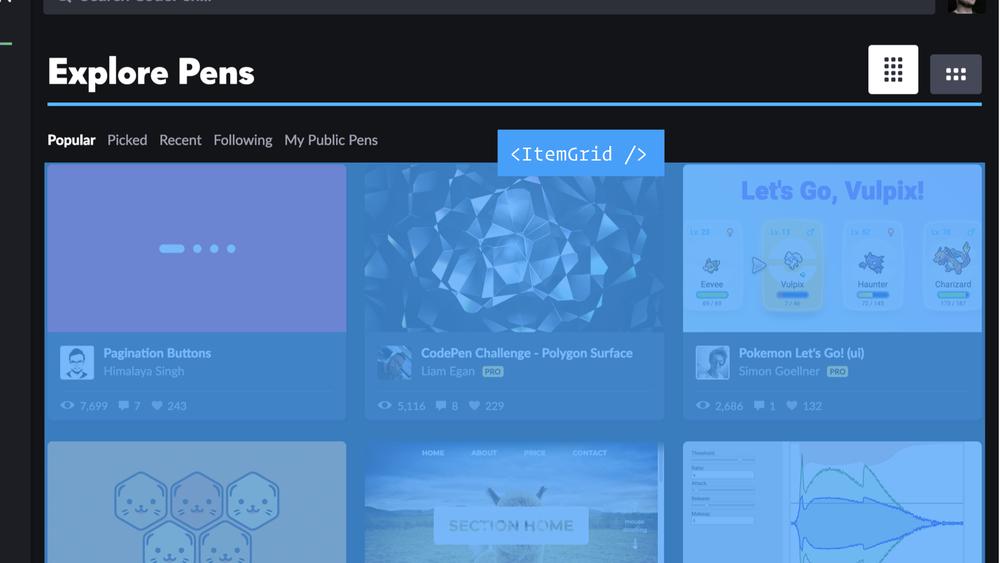
Larger and larger areas become components. In this case, it makes sense that a grid of items becomes a component, so that it can handle that layout and things like pagination.

It's true! Not only are components capable of being intellegent building block abstractions for UIs for front-end developers, designers are largely already working this way. Tools like Figma, Sketch, and Adobe XD tout things like "symbols" which are spiritually connected.
I find other developers are like "cool, components, I get it".
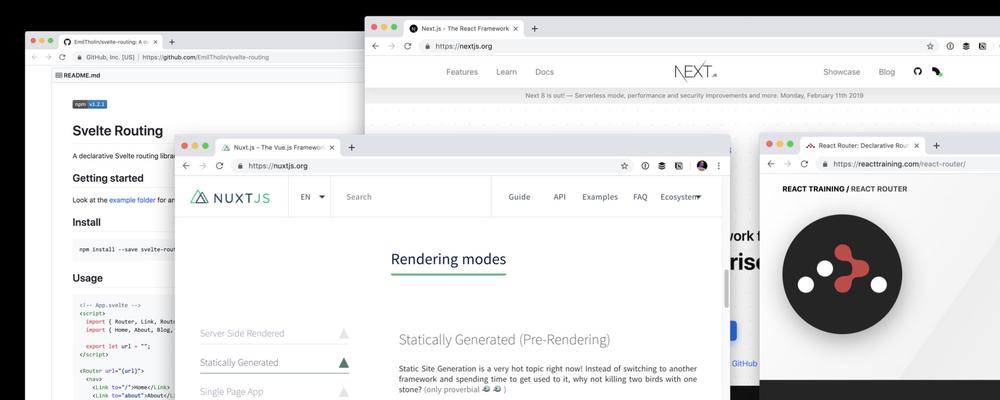
Site-Level Architecture / Routing
Back End → JavaScript

OK I guess this is my job now. It makes sense and I like the control, but it's a big serious job.
Dealing with URLs and overall site structure used to feel primarily like a back end concern. These days, "routing" is becoming more and more a front-end concern.
<Suspense fallback={<Spinner />}>
<Route
exact
path={['/', '/picked-pens']}
component={anon ? AnonHomepage : Homepage}
/>
<Route path={['/topics', '/topic']} component={Topics} />
<Route path={['/challenges']} component={Challenges} />
<Route path="/instagram" component={Instagram} />
<Route path="/dashboard" component={Dashboard} />
<Route
path={['/profile_new/:username', '/profile_new/team/:teamname']}
component={Profile}
/>
</Suspense>
Looking back at the CodePen UI, the components don't stop at the grid. Literally everything becomes a component. The tabs, the titles, the buttons...

... the forms, the menus, the sidebar...

Ultimately the whole gosh-darned page becomes a component.

Once the whole page is a component, what you've really done is turned the the URL into a component.
And now that the URL is a component, all the URLs are components, and you're controlling the whole site.


You've become an architect of the entire site, in a sense.

That's... a lot. Think of all the work you already have to do as a front-end developer. None of that goes away. You're just responsible for a lot more now. It's no wonder that front-end developers are feeling more and more full-stack-y.
State Management + Getting & Mutating Data
Back End → JavaScript

Another thing that has fallen into the hands of front-end developers is state management. Now that's kind of at the core of most JavaScript frameworks and it's a pretty great concept that wipes away a lot of front-end spaghetti problems of the past.
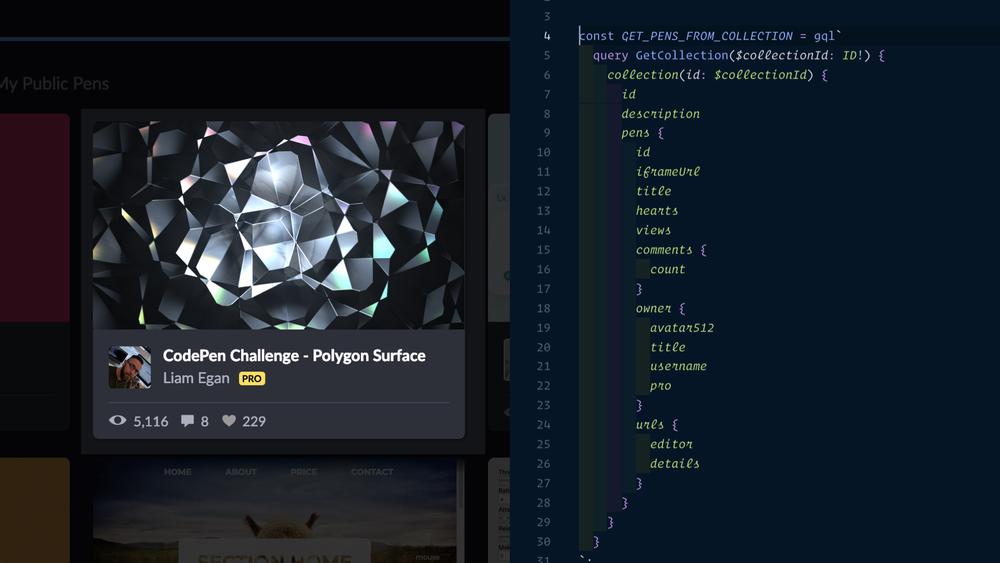
But state is often filled from getting data, and that's now often on our shoulders as well.
Even more complicated is changing that data when necessary and sending data back to servers when required.

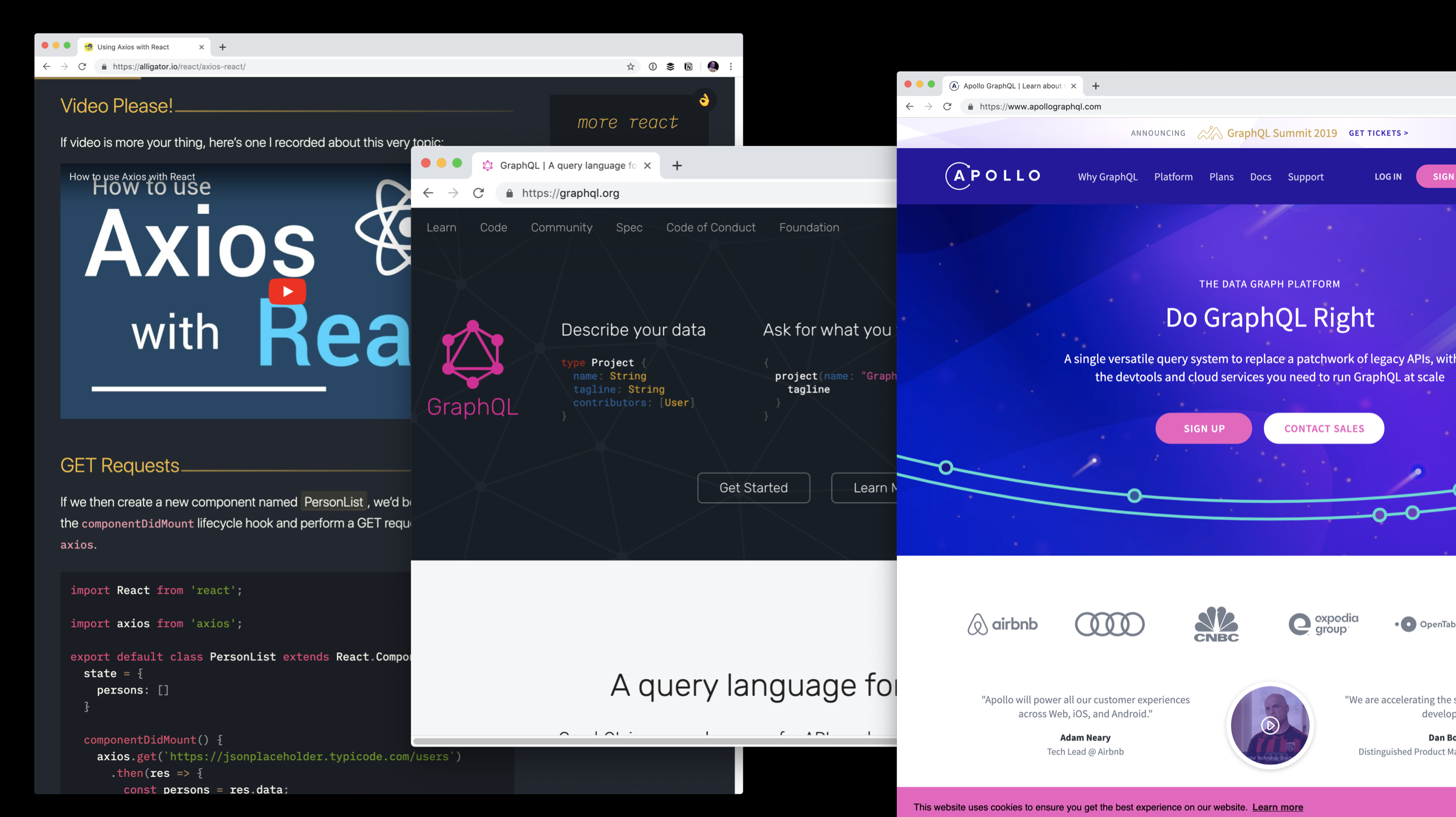
GraphQL is a pretty great answer to some of this. GraphQL is a lot of things and meaningful to different people in different ways. But to me, it's about empowerment.
With a strong GraphQL endpoint in place, and tools like Apollo giving me tools to use in my JavaScript framework, I can, as a front-end developer, get my hands on any data I need to build UI.
import gql from "graphql-tag";
import { Query } from "react-apollo";
const GET_DOGS = gql`
{
dogs {
id
breed
}
}
`;
const Dogs = () => (
<Query query={GET_DOGS}>
{({ loading, error, data }) => {
if (loading) return `Loading...`;
if (error) return `Error`;
return (
{data.dogs.map(dog => (
<div key={dog.id}>
{dog.breed}
</div>
))}
);
}}
</Query>
);Note that not only am I getting all my own data, I'm managing the asyncronous nature of the component. Should I show a skeleton right away? A spinner? Should I delay rendering until the data is ready? What happens if it times out or there is another error?

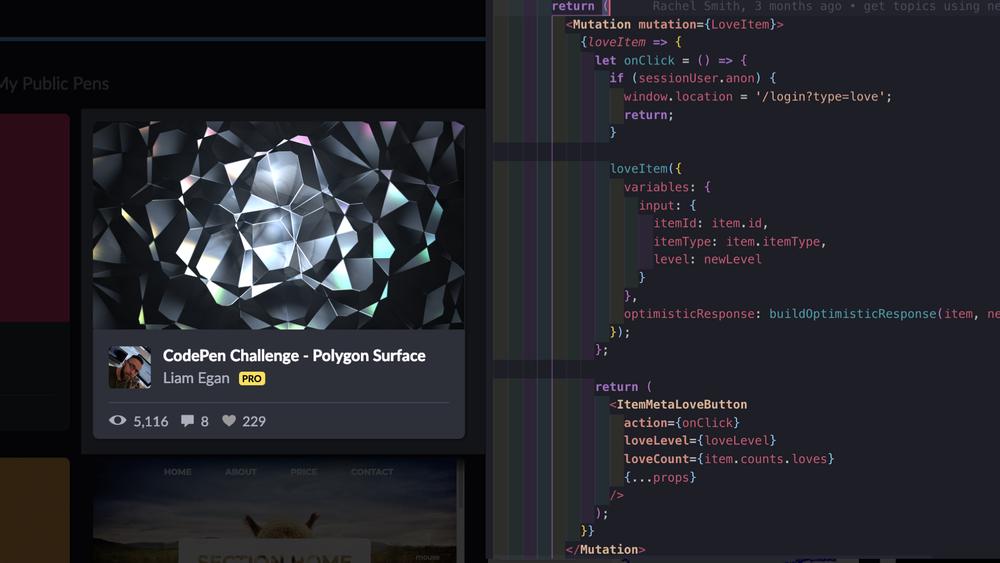
Not only can I get data, but it's on me update that data and send it back through GraphQL in the form of mutations.
import gql from "graphql-tag";
import { Mutation } from "react-apollo";
const ADD_TODO = gql`
mutation AddTodo($type: String!) {
addTodo(type: $type) {
id
type
}
}
`;
const AddTodo = () => {
let input;
return (
<Mutation mutation={ADD_TODO}>
{(addTodo, { data }) => (
<div>
<form
onSubmit={e => {
e.preventDefault();
addTodo({ variables: { type: input.value } });
input.value = "";
}}
>
<input
ref={node => {
input = node;
}}
/>
<button type="submit">Add Todo</button>
</form>
</div>
)}
</Mutation>
);
};
Mutations aren't terribly more complicated than queries, but it's all the more work that is on my plate as a front-end developer. Work that was almost surely in the realm of back-end development before.
Note that the above examples were illustrative of GraphQL, but done through Apollo Client implemented in React.

While we're talking about components, queries, and mutations, let's throw one more thing on the pile: styling.
Front-end developers have always been in charge of styling, but in a land of components that are self-contained in so many other ways, it starts to make sense to co-locate the styling information as well.
Here we're using CSS modules to scope the styles to a specific component. We can and do still have global styles, and we even continue to use Sass for useful global abstractions.
.root {
display: grid;
}@import styles from './styles.scss';
<NewsItems className={styles.root} />
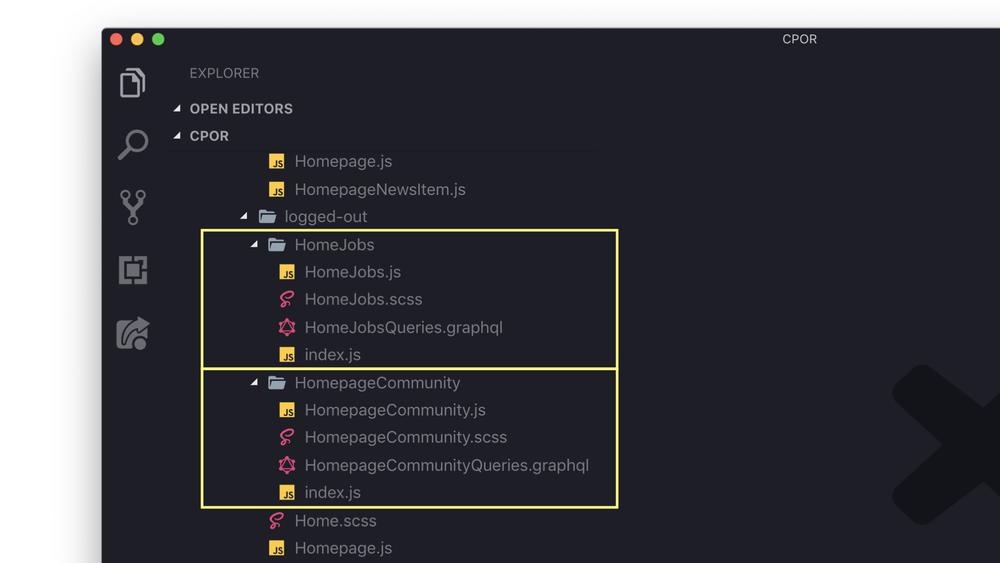
The result of this componentization and co-locating is nice little folders that have everything from logic, to view templates, to queries and mutations, to styling all together.
It's convenient, but it has cool interesting side effects. For example, JavaScript bundles may contain what they need (code splitting). Styling doesn't get bloated because when components stop being used because their styles leave with them. Not to mention naming things is a lot less stressful since the naming is file-scoped.
The GraphQL documentary is kinda fun. I like what Kyle Mathews says (about 20:24) about React wiping away a whole class of front-end development problems, and how GraphQL does a similar sort of thing.
For every project? Of course not. But for the somewhat large and complex apps that we're so often expected to build and maintain: yes.
All the very huge responsibilities front-end developers already have:
- Pulling of the design
- Making the design part of a system
- Making sure it is accessible
- Worrying about the performance
- Testing things across browsers
- Testing things across devices
- Sweating the UX
Oh hello, big pile of new responsibilities
- Component-driven design, designing our own abstractions
- Site-level architecture
- Routing
- Fetching our own data
- Talking to APIs
- Mutating data
- State management

The haystack of responsibilities grows and grows and grows.
That's not to say that all of us need to know every single part of this and do it perfectly well, but it is to say that these are tasks that fall within the realm of front-end web development.

Peggy Rayzis talks about how wide the term front-end developer has gotten and that it's likely we're specializing.
Again, a bunch of tasks have sort of moved stacks. From what used to be rather back-end jobs to being in the JavaScript realm.
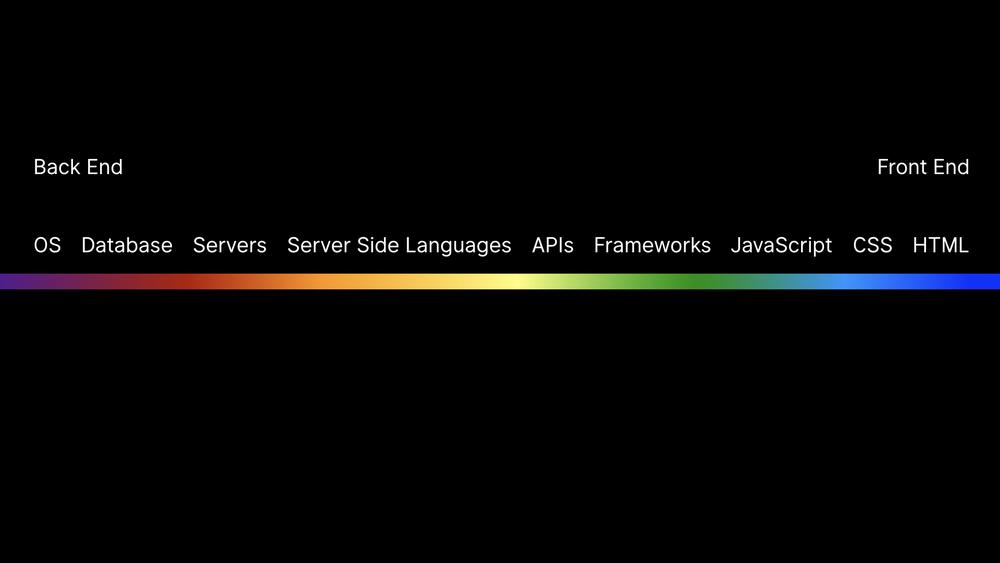
Let's draw a spectrum and see how that has morphed through time.


LAMP is Linux, Apache, MySQL,and PHP. It's a rather old stack, but it's still very huge. It's what an awful lot of CMS's run. LAMP is how the stack is talked about.
If I'm a front-end developer working in that stack, I'm way over on the other side of the spectrum, not touching much of the technology the stack is referring to.

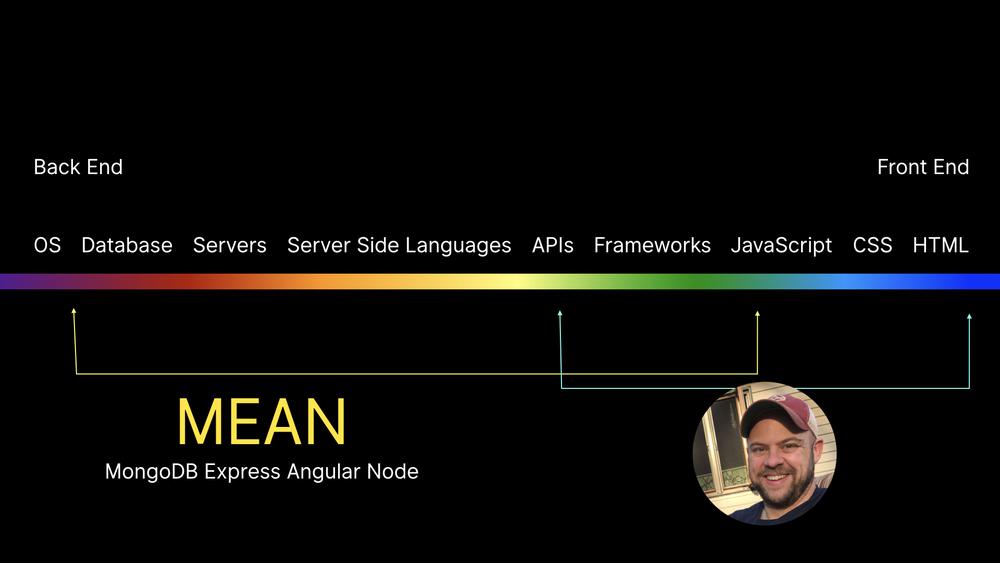
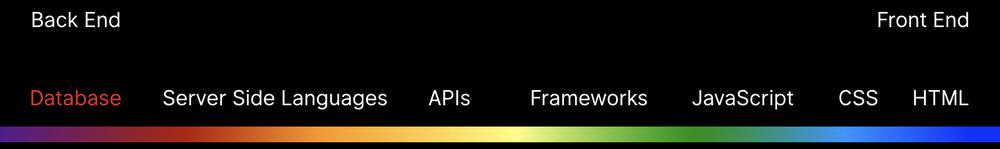
MEAN is another stack, referring to MongoDB, Express, Angular, and Node. Notice the OS isn't mentioned anymore.
Notably, Angular is a front-end framework, so the stack is starting to include that. If I'm a front-end developer, what I'm working on overlaps with the stack.

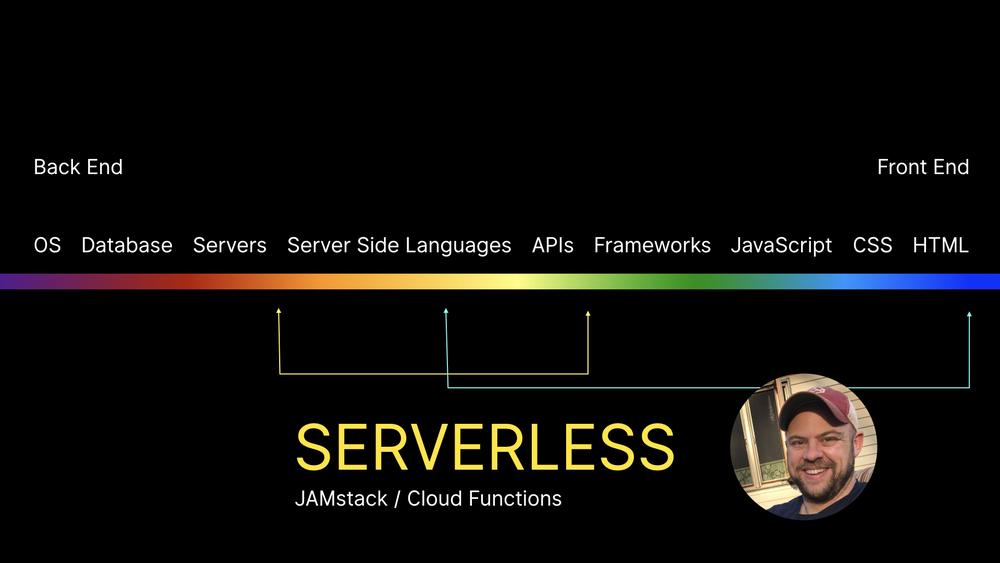
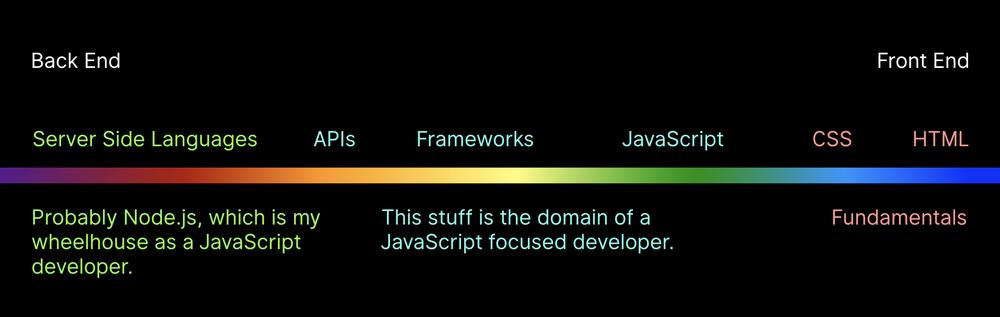
Serverless moves the stack further to the right. We don't even care what servers the code runs on anymore, it's just server-side code using and creating APIs.
If I'm a front-end developer working in this world, I overlap in that I might even be using my JavaScript abilities to be writing these serverless functions and digesting the APIs.

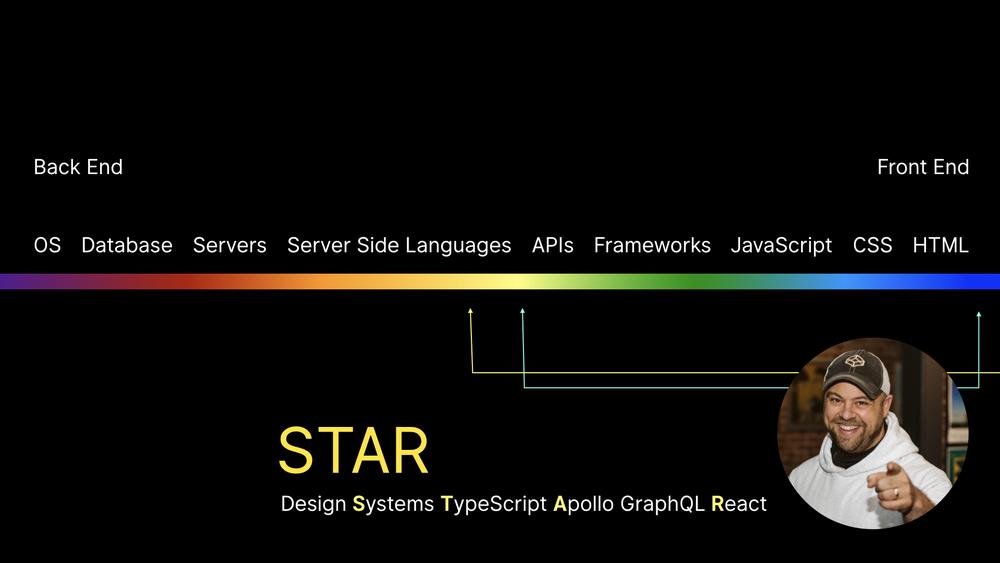
Shawn Wang called Design Systems, TypeScript, Apollo GraphQL, and React a STAR app.
That's... like... all front end stuff.
It seems to me the way we talk about the important technology that powers websites shifts more and more toward the front-end developer spectrum.
Let’s take a quick look at how serverless is expanding our front-end powers.

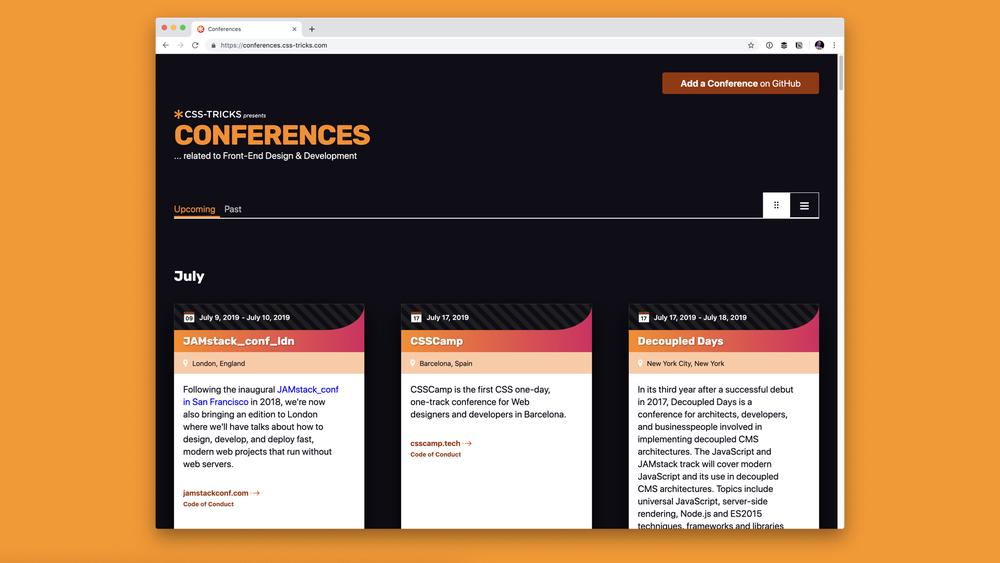
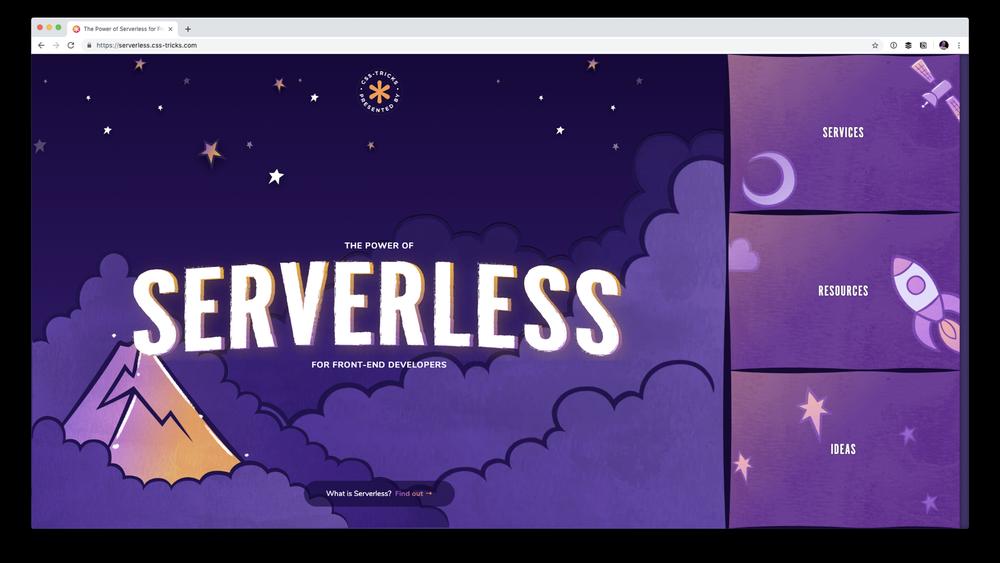
I made a website about serverless stuff because I think it's cool and a big deal.

Here's a perfect example of a JAMstack site that leverages serverless tech to do the things it needs to do.
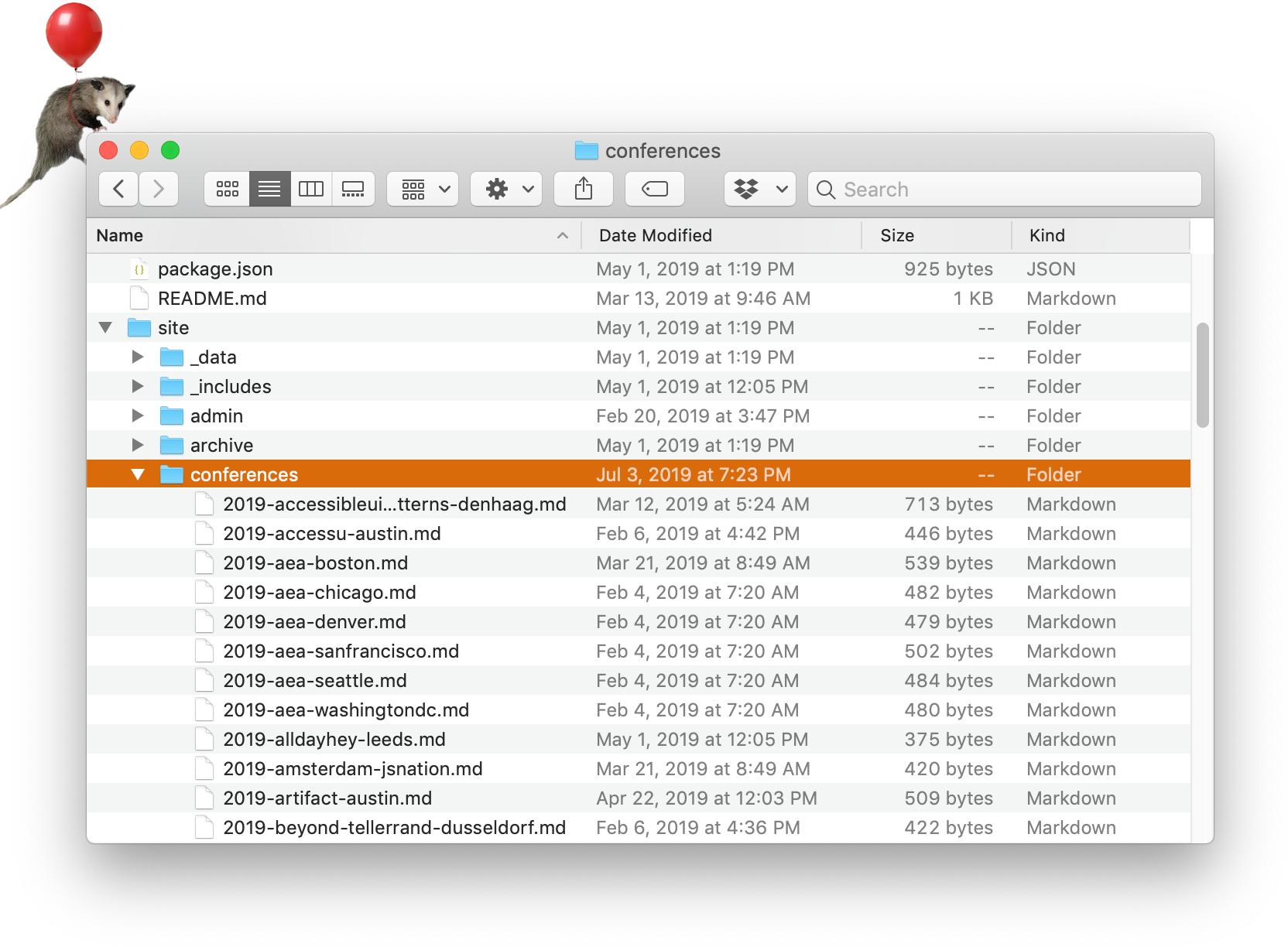
It's a site that lists upcoming conferences related to front-end development.
---
title: JAMstack_conf_ldn
url: 'https://jamstackconf.com/london/'
cocUrl: 'https://jamstackconf.com/london/code-of-conduct'
date: 2019-07-09T08:00:00.000Z
endDate: 2019-07-10T16:00:00.000Z
location: 'London, England'
byline: 'Learn how to design, develop, and deploy fast, modern web projects that run without web servers.'
---
Following the inaugural [JAMstack_conf in San Francisco](https://2018.jamstackconf.com/) in 2018, we're now also bringing an edition to London where we'll have talks about how to design, develop, and deploy fast, modern web projects that run without web servers.Each conference is a Markdown file with Front Matter to describe meta data associated with the conference, like the city and dates.
I wasn't deliberately trying to avoid a database, but this just seemed like the perfect kind of site to use a static site generator for and the data needs are so basic that flat Markdown files are a natural fit.


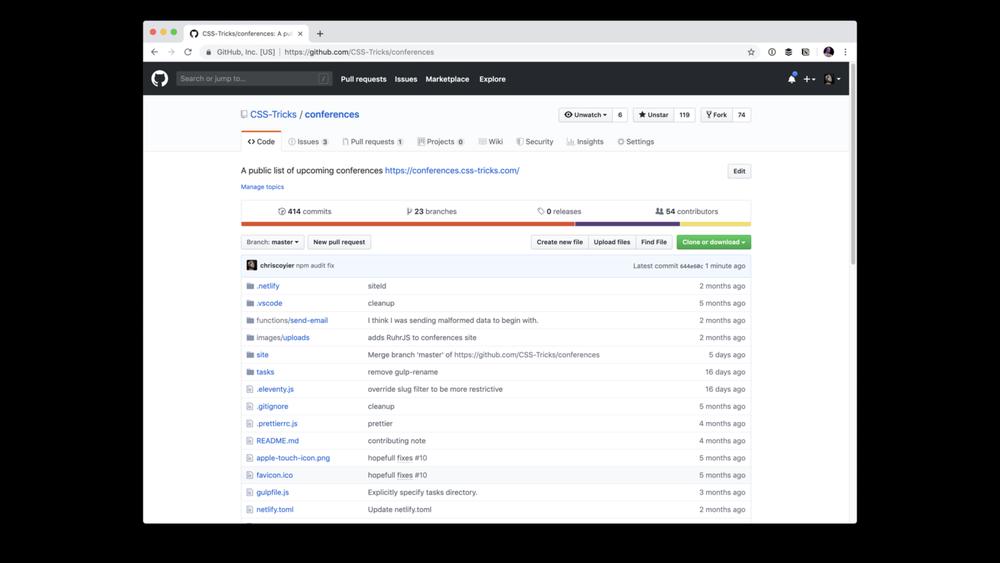
The site is a public repo on GitHub. That seems obvious, perhaps, but I think it's hugely significant here.
It means that:
- The entire site is in the repo. To run it, you pull it down and run a single command.
- There is no fiddling with log ins, permissions, or credentials.
- It opens up the content of the site for public contributions, as well as the design and functionality. This has been huge.

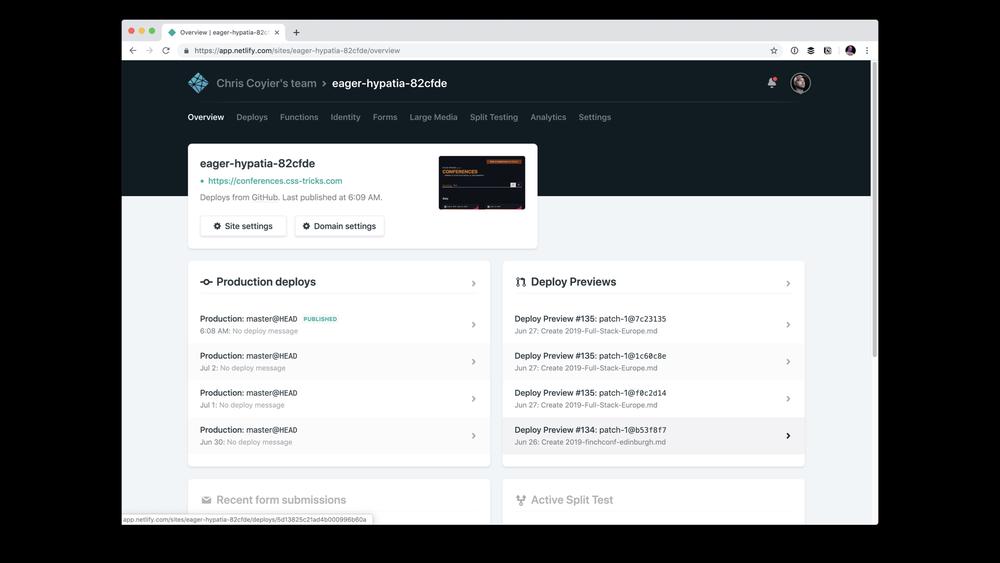
The site being on GitHub means I could just leave it on GitHub Pages, but it's like a 2-second process to put in on Netlify, which is a massive improvement. Here's a few reasons:
- Deploy previews. When I get a Pull Request, I can take a look at a live URL of what the site will be like with that Pull Request merged. Amazing.
- I can activate Analytics on the site and get the most accurate possible numbers.
- I can fiddle with my images programattically.
There are a couple other big ones though...

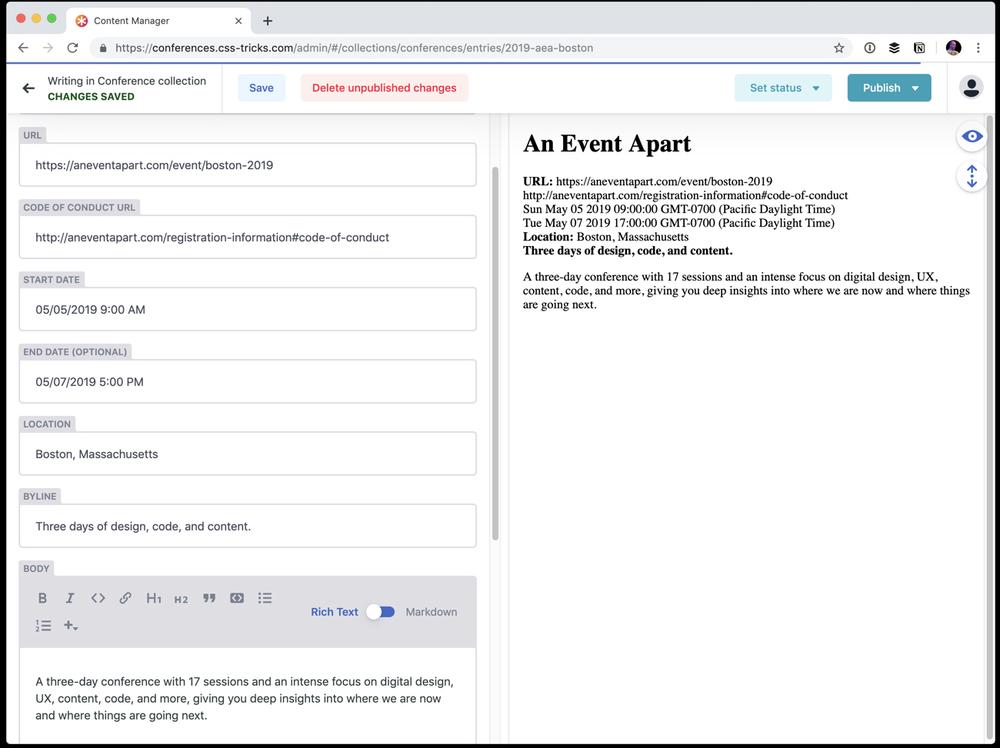
With Netlify CMS, I get a UI to edit content right on the site itself. No code editing or Git involved at all once it's set up.
I don't even need Netlify to use Netlify CMS, but Netlify Identity makes the auth part a million times easier.
Check out this feature of the conference site. For each conference, you can click a button that reveals an email input form. Enter an email and submit, and the site fires off an email with details about the conference.
That's a back-end thing. You can't really send email with client-side technology alone. You can communicate with APIs that will send email, but even that requires API keys that need to be kept secret via back-end code.
const SparkPost = require('sparkpost');
const client = new SparkPost(process.env.SPARKPOST);
exports.handler = function(event, context, callback) {
client.transmissions
.send({
content: {
from: 'chris@css-tricks.com',
subject: `Conference!`,
html: `
<html>
<body>
<h1>Hello, World!</h1>
</body>
</html>`
},
recipients: [{ address: email }]
})
.then(data => {
callback(null, {
statusCode: 200,
body: `Message sent!`
});
});
};I'll use Sparkpost to send the email. They offer APIs to send email (that's the entire point). They also offer a Node.js library to make it very easy. Ultimately just a few lines of code.
And that code? It's JavaScript. I'm a JavaScript developer. This is not a stretch.
How do I run this?
That's the meat and potatoes of serverless: cloud functions. I'm talking about AWS Lambda, Azure Functions, Google Cloud Functions, etc.
The Netlify version, which is AWS Lamba under the hood, is Netlify Functions. It's stupid easy. You just toss your functions in a `/functions/` folder and run them by hitting a relative URL.
It feels very powerful to be able to build the entire site from front to back like that.
Let's revisit the spectrum of technology again with this modern stuff in mind.

I don't really have to care about operating systems and servers. Entire products can be built without having to care about these.

I probably don't need to care much about databases either. It's not that databases aren't important, it's just that my dealing with data is likely to happen through APIs. Perhaps a Headless CMS (e.g. Contentful). Perhaps a data storage tool that is designed to work through APIs (e.g. FaunaDB) or on-page libraries (e.g. Firestore).

So now I'm left with a spectrum of technology where I can work with all parts of it.
So I'm feeling pretty full-stacky already. But you take all that and add in:
- I know Git
- I can write tests
- I design
- I know about build processes
- I care about performance
- I can make sites accessible
- I can set up a basic deploy pipeline
You're Gosh Danged Right I’m a Full-Stack Developer!

You can totally specialize. You probably will anyway. That’s good.
"Actual" unicorns, those people that are very good at every task across the entire spectrum of building websites: as rare as actual unicorns.
I'm also not trying to insinuate that back-end developers are becoming obsolete. In fact, the fact that building websites has gotten so damn complex, they are more important than ever.
Right now, I can open up the CodePen issue tracker and see 89 issues that I can't solve alone. I need back-end developer help to dig into them and fix them. I can think of myself as full-stacky if I want, but I know that back-end stuff is where my rough edges are.
Things tend to end up a bit more like this.
“Fullstack” developer. pic.twitter.com/yfymQmJJgq
— Brian Holt (@holtbt) March 24, 2018
Or in my case, more like this:

That's not to make fun of anybody. I mean, maybe a little, but it draws a nice metaphor that is kinda perfect for this talk. We are the whole horse! The whole dragon! But we've got rough edges. So what.
It's cool to see the tech around our job evolve to the point that we can reach our arms around the whole thing. It's worthy of some concern when we feel like complication of web technology feels like it's raising the barrier to entry. That happens sometimes and it's not great. But it's also worthy of cheer when web technology becomes simple enough that people can build things from start to finish all by themselves. That's pretty cool.
While we're being all productive and amazing, let's just remember that doing a good job is everybodies job.
- Good UX is everyone's job
- Good performance is everyone's job
- Good security is everyone's job
- Good accessibility is everyone's job
- Doing right by the people that use your website is everyone's job
Even if you aren't writing the code that directly affects any of those things, you care about them and fight for them to be handled well.

CodePen PRO (support your local artisanal craft software products with money)